Google Search Console (Webmastertools) koppelen aan je website?
Wil je de Google Webmastertools of Google Search Console koppelen aan jouw website?
Ik leg je uit hoe je dit doet.
Wat is de Google Webmastertools?
Google Search Console (of Webmastertools) is het gratis hulpprogramma van Google voor webmasters en iedereen die een website heeft of beheert. Het programma geeft globaal inzicht in kliks per positie in Google, dit betekent dat je kan zien hoe vaak en op welke zoektermen internetgebruikers via Google op jouw website terecht zijn gekomen.
Waarom zet je Google Webmastertools in?
Zet je serieus in op de vindbaarheid van je website dan is het gebruik van de Google Webmastertools aan te raden.
Met de Webmastertools kun je namelijk:
- een sitemap (samenvatting van je website) toevoegen aan Google
- artikelen laten fetchen (indexeren) door Google
- 404 fouten in 1x achterhalen
- analyseren waarop bezoekers binnenkomen via Google
- URL’s verwijderen uit Google
Een account aanmaken
Allereerst maak je een Google Account aan. Je vult je gegevens, kiest een wachtwoord et voilà, je account staat klaar.
Webmastertools property toevoegen
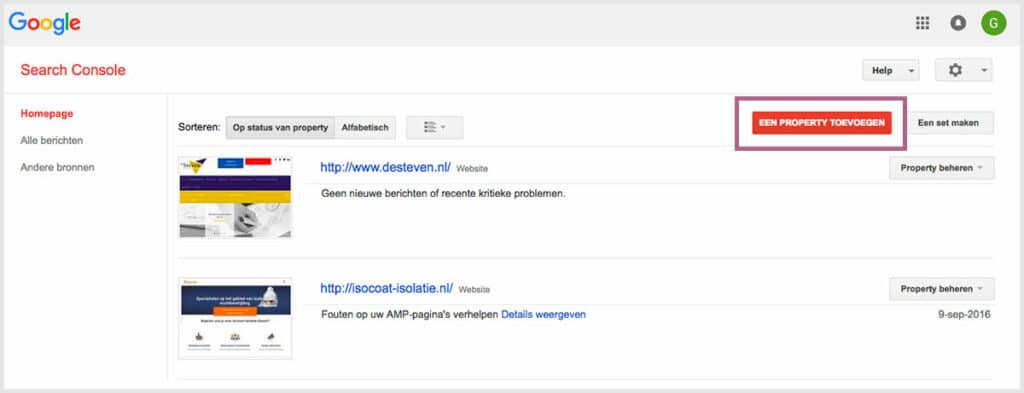
> Je gaat naar de Google Webmastertools.
> Kies voor een property toevoegen.

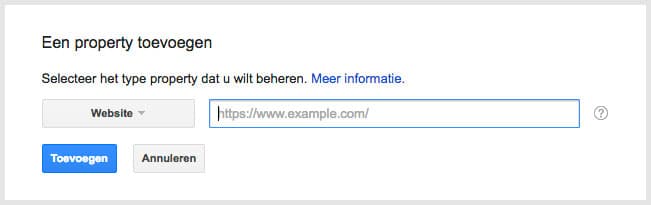
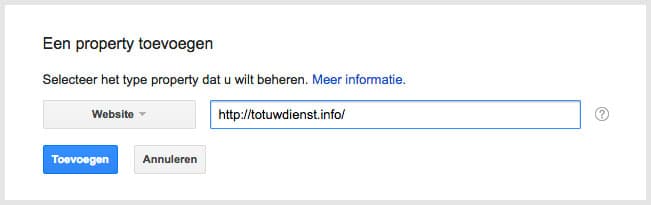
> Je vult de domeinnaam van je website in. Let er hier op dat bij je hier de volledige domeinnaam invult. Dus heb je een https website dan moet dit hier ook ingevuld worden.

> Dit kan er zo uitzien

> Je klikt op toevoegen
Search Console koppelen aan de site
Je krijgt een scherm waarin je kiest tussen verschillende manier om de site aan de Webmastertools te koppelen.
Je hebt de keuze uit een aanbevolen methode en alternatieve methoden.
HTML Bestand Uploaden
Klinkt technisch. Simpel gezegd: Je download het HTML bestand en slaat deze op in een map op je computer.

Heb je een websitebouwer die de site beheert? Mail het bestandje naar je webbouwer. Hij weet waar dit geplaatst moet worden.
Kom je hier niet uit?
Niet getreurd, er zijn meerdere (makkelijkere) wegen die naar Rome leiden.
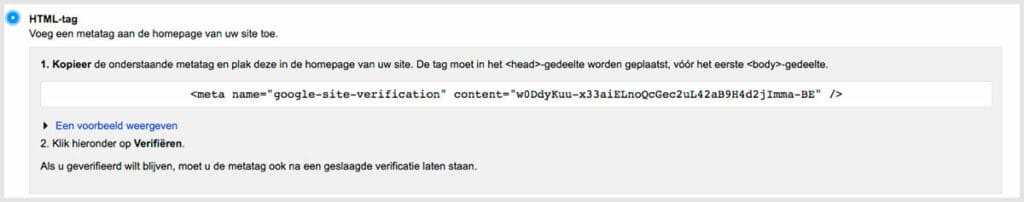
HTML Tag
Kies je voor de HTML Tag dan kopieer je de code die je te zien krijgt. Deze plaats je in je website in het <head>-gedeelte worden geplaatst, vóór het eerste <body>-gedeelte.

Durf je in de code te werken dan hoef ik je niet uit leggen hoe dit zit.
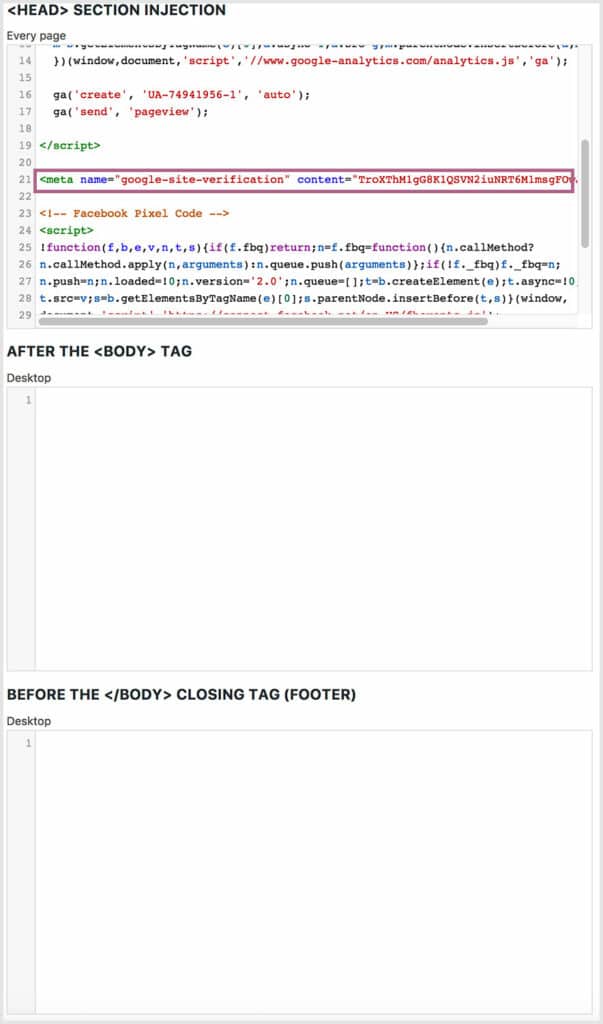
Heb je hier geen verstand van en werk je in WordPress dan kun je dit doen via de Header en Footer Plugin.

Je kunt de HTML Tag ook naar je websitebouwer sturen.
Domeinnaamprovider
In een normale situatie heb je hier als website eigenaar niet mee te maken. Ik zal je hier dan ook niet mee vermoeien.
Google Analytics
Heb je al een werkend Google Analytics Account?
‘Ja’
Dan is de koppeling eenvoudig. Je kiest voor Google Analytics en klikt op verifiëren. Als het goed is, is de koppeling geslaagd.

Nog geen Google Analytics Account?
Zorg dat je er 1 aanmaakt om je data te analyseren.
Google Tag Manager Account
Hiervoor geldt hetzelfde als voor de domeinnaamprovider. Normaal gesproken kies je niet voor deze methode.
Verifiëren Search Console
Welke methode je ook kiest, de laatste stap in dit proces is altijd het verifiëren.
Doe je dit goed dan is Google Search Console nu gekoppeld aan je website.